Hoe InstantChat.css aan te passen
U kunt de weergave van de Instant Chat interface aanpassen met behulp van Cascading Style Sheets (CSS). Standaard wordt de Instant Chat-interface bepaald door InstantChat.css. U kunt InstantChat.css kopiëren en bewerken om aangepaste styling te maken of u kunt uw eigen aangepaste CSS maken. Wanneer u een aangepaste CSS maakt, moet u het pad opgeven in uw html-pagina door het pad toe te voegen aan uw gehoste CSS:
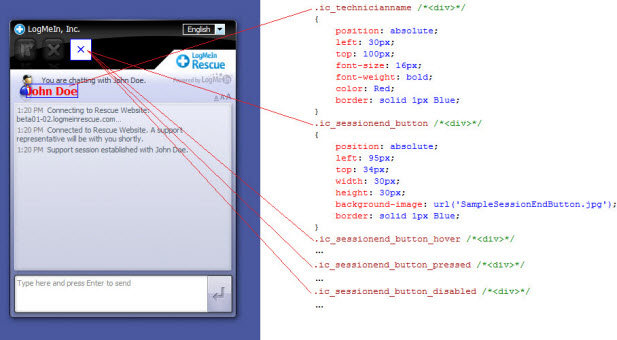
ICLoader.HostedCSS = "http://[YourSite]/InstantChat.css";De volgende voorbeelden tonen CSS klassen en de gebruikers interface elementen die deze klassen beïnvloeden. Voor een volledige lijst van CSS klassen, zie Hoe InstantChat.css aan te passen.