Cómo personalizar InstantChat.css
Puede personalizar la apariencia de la interfaz de chat instantáneo utilizando hojas de estilo en cascada (CSS). Por defecto, la interfaz de Instant Chat viene determinada por InstantChat.css. Puedes copiar y editar InstantChat.css para crear estilos personalizados o puedes crear tu propio CSS personalizado. Si crea un archivo CSS personalizado, deberá especificar la ruta en su página html añadiendo la ruta a su CSS alojado:
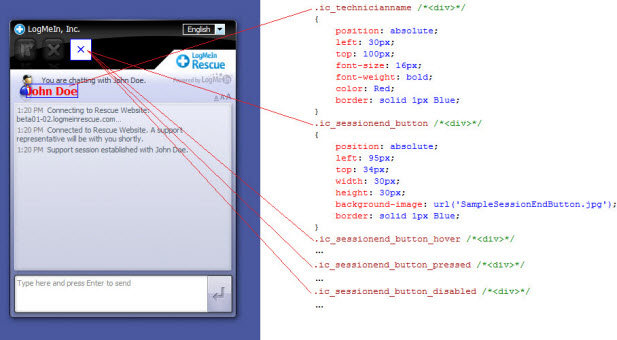
ICLoader.HostedCSS = "http://[YourSite]/InstantChat.css";Los siguientes ejemplos muestran clases CSS y los elementos de la interfaz de usuario a los que afectan estas clases. Para obtener una lista completa de las clases CSS, consulta Cómo personalizar InstantChat.css.