Como personalizar o InstantChat.css
Você pode personalizar a aparência da interface de bate-papo instantâneo usando Folhas de Estilo em Cascata (CSS). Por padrão, a interface de Instant Chat é determinada por InstantChat.css. Você pode copiar e editar InstantChat.css para criar um estilo personalizado ou você pode criar seu próprio CSS personalizado. Se você criar um arquivo CSS personalizado, você precisa especificar o caminho em sua página html, adicionando o caminho ao seu CSS hospedado:
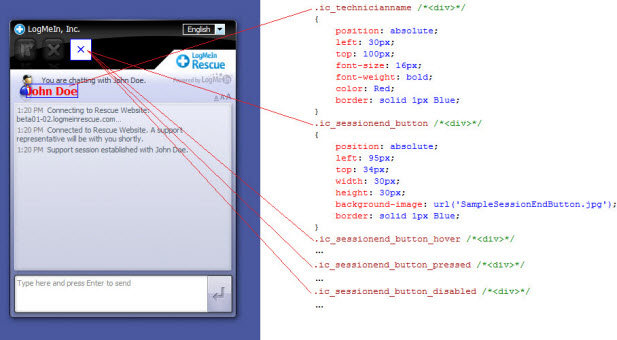
ICLoader.HostedCSS = "http://[YourSite]/InstantChat.css";As amostras a seguir mostram as classes CSS e os elementos de interface do usuário que estas classes afetam. Para uma lista completa das classes CSS, veja Como Personalizar o InstantChat.css.