Personalizaazione di InstantChat.css
È possibile personalizzare l'aspetto dell'interfaccia della chat istantanea utilizzando i fogli di stile a cascata (CSS). Per impostazione predefinita, l'interfaccia della Chat istantanea è determinata da InstantChat.css. È possibile copiare e modificare InstantChat.css per creare uno stile personalizzato o creare il proprio CSS personalizzato. Se si crea un file CSS personalizzato, è necessario specificare il percorso nella pagina html aggiungendo il percorso al CSS ospitato:
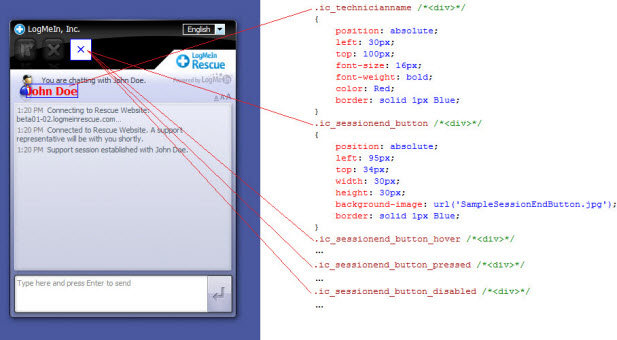
ICLoader.HostedCSS = "http://[YourSite]/InstantChat.css";I seguenti esempi mostrano le classi CSS e gli elementi dell'interfaccia utente su cui queste classi influiscono. Per un elenco completo delle classi CSS, vedere Come personalizzare InstantChat.css.