Comment personnaliser InstantChat.css
Vous pouvez personnaliser l'apparence de l'interface de chat instantané en utilisant des feuilles de style en cascade (CSS). Par défaut, l'interface de chat instantané est déterminée par InstantChat.css. Vous pouvez copier et modifier InstantChat.css pour créer un style personnalisé ou vous pouvez créer votre propre CSS personnalisé. Si vous créez un fichier CSS personnalisé, vous devez indiquer le chemin d'accès dans votre page html en ajoutant le chemin d'accès à votre CSS hébergé :
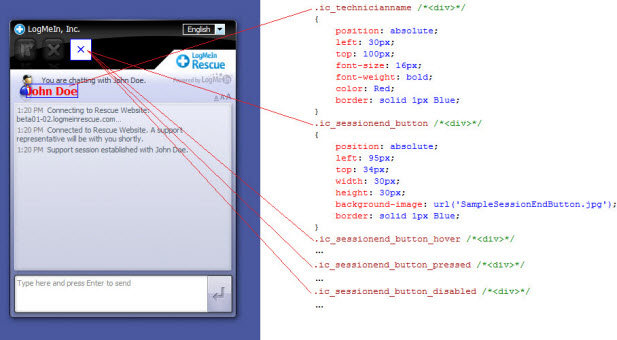
ICLoader.HostedCSS = "http://[YourSite]/InstantChat.css";Les exemples suivants montrent les classes CSS et les éléments de l'interface utilisateur que ces classes affectent. Pour une liste complète des classes CSS, voir How to Customize InstantChat.css.