Wie man InstantChat.css anpasst
Mit Hilfe von Cascading Style Sheets (CSS) können Sie das Aussehen der Instant-Chat-Benutzeroberfläche individuell anpassen. Standardmäßig wird die Instant Chat-Schnittstelle durch InstantChat.css bestimmt. Sie können InstantChat.css kopieren und bearbeiten, um ein benutzerdefiniertes Styling zu erstellen, oder Sie können Ihr eigenes benutzerdefiniertes CSS erstellen. Wenn Sie eine benutzerdefinierte CSS-Datei erstellen, müssen Sie durch Einfügen des Pfades zu Ihrem gehosteten Stylesheet auf Ihrer HTML-Seite den Pfad festlegen:
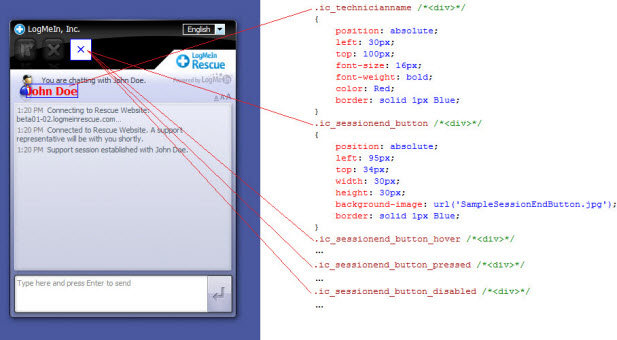
ICLoader.HostedCSS = "http://[YourSite]/InstantChat.css";Die folgenden Beispiele zeigen CSS-Klassen und die Elemente der Benutzeroberfläche, auf die sich diese Klassen auswirken. Eine vollständige Liste der CSS-Klassen finden Sie unter Wie man InstantChat.css anpasst.